Các bước chèn nút like Facebook vào website WordPress
1. Đầu tiên, các bạn cần phải cài đặt và kích hoạt plugin WP Like Button.
2. Tiếp theo, truy cập vào link này => click nút Add a New App => điền tên ứng dụng và email của bạn rồi click nút Create App ID.
Click xác nhận Google reCAPTCHA => click vào nút Submit.
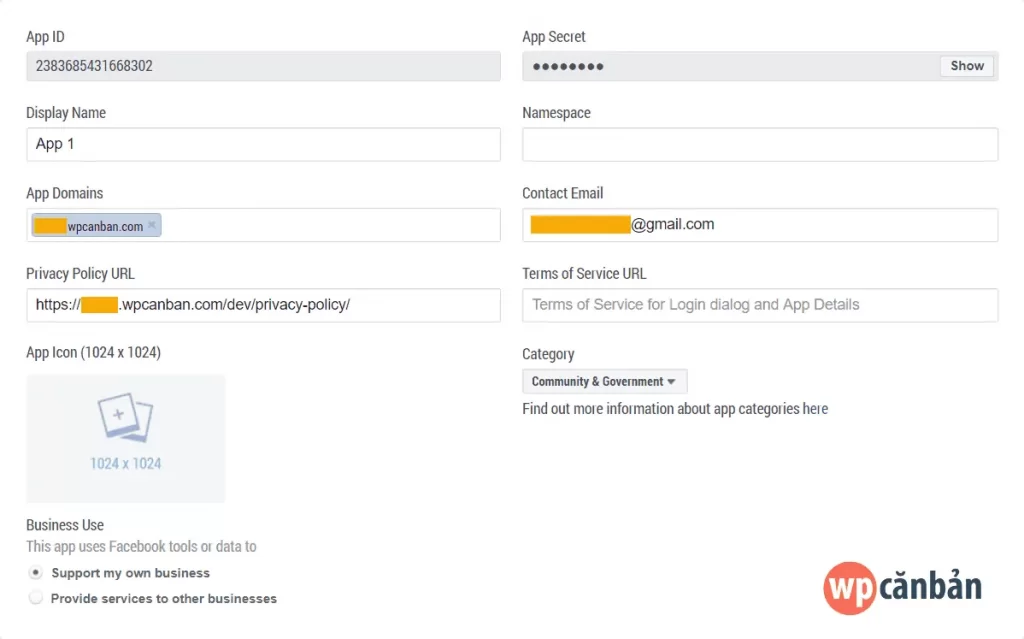
3. Một app mới sẽ được tạo ra. Trên sidebar bên trái, các bạn click vào Settings => Basic.
4. Tại đây, các bạn sẽ phải khai báo thêm một số thông tin.
Trong đó:
- App Domains: điền tên miền website của bạn.
- Privacy Policy URL: điền trang đến trang chính sách bảo mật của bạn.
- Category: chọn lĩnh vực cho website của bạn.
- Business Use: lựa chọn dùng cho bạn hay dùng cho người khác.
Click vào nút Save Changes để lưu lại.
5. Kéo xuống bên dưới, click vào nút Add Platform => chọn Website.
Điền link website của bạn vào khung Site URL rồi click nút Save Changes để lưu lại.
6. Click vào biểu tượng công tắc gạt (góc trên bên phải giao diện) để kích hoạt ứng dụng.
Click vào nút Confirm để xác nhận.
Ứng dụng chuyển sang trạng thái Live nghĩa là bạn đã kích hoạt thành công.
7. Quay trở lại giao diện thiết lập của plugin WP Like Button, điền App ID (copy ở bước 4) vào ô tương ứng. Đối với Admin ID, các bạn lấy trên URL của trang cá nhân (profile). Ví dụ URL profile của tôi là https://www.facebook.com/trunghieubui93 thì Admin ID của tôi là trunghieubui93.
Một số thiết lập khác:
- Where to display: những trang sẽ hiển thị nút like Facebook (trang chủ, toàn bộ page, toàn bộ post, toàn bộ các trang lưu trữ, loại trừ các page và post nhất định).
- Enable like button for mobile: có hiển thị nút like trên giao diện mobile hay không?
- Kid Directed Site: nếu site của bạn chứa nội dung cấm trẻ dưới 13 tuổi thì chọn Yes, ngược lại thì chọn No.
- Default Image: hình ảnh mặc định sẽ được sử dụng để hiển thị trên Facebook (khi share) nếu bài viết không có ảnh thumbnail.
- Shortcode: sử dụng shortcode để chèn nút like Facebook vào bất cứ đâu trên website.
- Code Snippet: sử dụng snippet để chèn nút like vào theme.
- Before/ After: hiển thị nút like ở đầu hoặc cuối post/ page.
- What to like: bạn có thể thiết lập nút like riêng biệt cho từng post/ page, cho toàn bộ website hoặc cho 1 Facebook Page bất kỳ.
- Language: ngôn ngữ hiển thị.
- Width: độ rộng của nút like.
- Position: căn chỉnh vị trí nút like (bên trái, chính giữa, bên phải).
- Layout: bố cục nút like.
- Color: màu sắc nút like.
- Action Type: lựa chọn hành động (like hoặc recommend).
- Button Size: kích thước nút like.
- Include Share Button: hiển thị nút chia sẻ (share) bên cạnh nút like Facebook.
Sau khi hoàn tất, click vào nút Save Settings để lưu lại toàn bộ thiết lập.
Và thành quả mà bạn nhận được sẽ trông tương tự như thế này:
Thật tuyệt vời phải không nào? Chúc các bạn thành công!
Nguồn: SocialSeeding tổng hợp tham khảo từ nhiều nguồn Internet
- https://wpcanban.com/wordpress/thu-thuat-wordpress/chen-nut-like-facebook-vao-bai-viet.html