User Agent là thuật ngữ được tiêu tiêu dùng khá thịnh hành trong những trình duyệt website hiện hành như Google Chrome, FireFox, Safari…nói chung và trật tự nuôi nick Facebook nói riêng. Vậy User Agent là gì? Tác dụng ra sao trong việc
1. User Agents (UA) là gì?
Trước tiên, để hiểu rõ ngầm hơn về User Agents (UA) thì nó là một chuỗi nhận dạng của trình duyệt lúc gửi yêu cầu tới Web Server (sever web). Lúc trình duyệt web của người chơi truy vấn 1 trang Web bất kỳ, trình duyệt web của người chơi sở hữu thể gửi một HTTP Request gồm sở hữu chuỗi UA tới Web Server. Nội dung của UA tùy thuộc vàotrình duyệt web những người dân chơi tiêu tiêu dùng, mỗi trình duyệt đều sở hữu riêng 1 chuỗi UA nhất định. Dể hiểu rõ ngầm hơn, User Agents là phương pháp để trình duyệt web nói với Web Server rằng: “Xin chào, tôi là Google Chrome trên Windows” hoặc “Chào, tôi là Firefox chạy trên Linux”.
Hiểu ngầm ngầm thuần tuý, lúc đăng nhập trang Facebook với trình duyệt Google Chrome thì Facebook sẽ tìm kiếm ra thông tin rằng sở hữu một máy tính sử dụngtrình duyệt website Chrome đăng nhập vào trang của tôi, Facebooknhận diện thông tin này trải qua user agent.
Muốn “xí gạt” Facebook hiểu rõ ngầm rằng ta đang truy xuất trang trên trình duyệt website khác (ví như safari, opera,..) – bằng trang bị khác (ví như Nokia, Iphone,…) toàn bộ tất cả chúng ta phải sử dụng những tính năng nhái UA của ứng dụng.
Việc nhái user agent sở hữu thế làm hạn chế tỉ lệ checkpoint lúc người chơitiêu tiêu dùng số lượng to thông tin thông tin tài khoản trên 1 máy tính, người chơi chỉ việc lựa 1 user agent bất kỳ và paste vào tệp txt trong tool thì tool sẽ tự động hóa hóa nhái cho những người chơi.
Tìm hiểu rõ thêm: Tay nghề nuôi nick Facebook bán thành phầm trực tuyến
2. Lịch sử hào hùng dân tộc bản địa xây dựng chuỗi User Agent
Mosaic là trình duyệt webtrước tiên. User Agent nó tiêu tiêu dùng là NCSA_Mosaic/2.0. Sau đấy, trình duyệt web Mozilla được tăng trưởng (Ban sơ sở hữu tên là Netscape sau đó được thay tên thành Firefox), ban sơ Mozilla sử dụng chuỗi User Agent Mozilla/1.0. Mozilla tại thời khắc tuyên bốđược giám định làtrình duyệt thời thượng (hơn Mosaic) vì tương trợ frames. Và những nhà tăng trưởng Website Server chỉ tương trợ frame cho trình duyệt Mozilla, những trình duyệt khác thì ko.
Sau thời khắc Netscape (Lúc đấytrình duyệt Netscape ko được thay tên thành Mozilla) tuyên bố, Microsoft tăng trưởng trình duyệt Internet Explorer, ước muốn nó sẽ là ‘Netscape Killer’ và này cũng là trình duyệt web tương trợ frame. Tuy nhiên, IE tương trợ frame tuy nhiên lại ko tìm kiếm ra những frame từ Web Server vì lúc đó những nhà tăng trưởng Web Server chỉ support cho frame cho Netscape. Nóng lòng vì phải mong đợi những nhà tăng trưởng Website Server tìm hiểu rõ ngầm về kỹ thuật frame của IE, Microsoft tự thêm chuỗi Mozilla/1.22 vào trình duyệt của tôi và phát trình duyệt IE tương thích với frame của Mozzila. Từ đấytrình duyệt web IE sở hữu năng lượng trình độ chuyên môn tìm kiếm ra frame tựa như Netscape.
Và đúng như mong đợi của Microsoft, IE nổi lên, vượt qua và vượt mặt trình duyệt Netscape. tuy nhiên sau đó, trình duyệt Netscape được tái sinh với tên Mozilla. Mozilla tăng trưởng Gecko, tiêu tiêu dùng chuỗi User Agent Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.1) Gecko/20020826. Tương lai Mozilla được thay tên thành Mozilla Firefox, chuỗi User Agent được đổi thành Mozilla/5.0 (Windows; U; Windows NT 5.1; sv-SE; rv:1.7.5) Gecko/20041108 Firefox/1.0. Gecko Engine rất tích cực, tương trợ tốt cho việc tăng trưởng Web, trong lúc đó những trình duyệt khác thì ko.
Công đồng Linux cũng tăng trưởng engine KHTMLnhưng ko được tương trợ tốt như Gecko, vì vậy họ bổ sung cập nhật update vào chuỗi User Agent Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD) (KHTML, like Gecko) và tăng trưởng tương thích với frame của Gecko.
Apple Tương lai xây dựng trình duyệt web Safari, sử dụng engine KHTML và tách thành 1 phiên bạn dạng forked riêng, bổ sung cập nhật update thêm nhiều hiệu quả. Sau đó gọi engine của tôi là WebKit. Chuỗi User Agent của Safari tiêu tiêu dùngMozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit/85.7 (KHTML, like Gecko) Safari/85.5.
Sau hết, Google tăng trưởng Chrome. Chrome tăng trưởng sử dụngWebKit nhưng nhưng mà WebKit lại tăng trưởng phụ thuộc KHTML, KHTML tăng trưởng tương thích với Gecko, sau rốt toàn bộ những trình duyệt đều tăng trưởng để trở thànhMozilla. Chrome tiêu tiêu dùng chuỗi User Agent Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13.
Tới thời khắc hiện tại, những trình duyệt đều tăng trưởng để tương tự một trình duyệt web khác, từ từ chuỗi User Agent trở nên rắc rối gây phức tạp nhầm lẫn
3. Cách thay đổi User Agent của trình duyệt ko cần Extenstion
Nếu muốnlàm cho cholưu lượng clickWebsite của người chơi nhường nhịn như tới từ một trình duyệt khác thì người chơi trọn vẹn sở hữu thểlàm được việc đấy. Toàn bộ những trình duyệt web thịnh hành đều đáp ứng trình quy đổi User Agent tích hợp sẵn, vì thế người chơi sở hữu thể khác lạ nó nhưng nhưng mà ko cần thiết lập bất kỳ extension nào.
Trang Websitenắm vững ràng những trình duyệt web bằng những User Agent. Thay đổi User Agent của trình duyệt web và nó sẽ văn bạn dạng văn bản báo cáo với trang Webđó là một trình duyệt web khác. Việc này được gật đầu đồng ý người chơi yêu cầu trang Websitexác lập những trình duyệtko tương tự nhau hoặc thậm chí là là những trang bị ko tương tự nhau, tựa như điện thoại cảm ứng chạm màn hình thông minh và Tablet.
3.1 Cách thay đổi User Agent cho Google Chrome
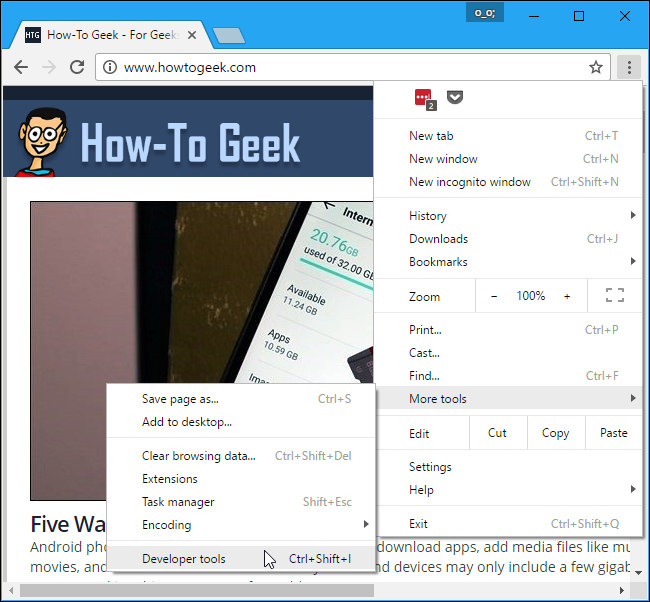
Trình quy đổi User Agent của Chrome là một phần của phương tiện đi lại thích hợp cho nhà tăng trưởng. Mở chúng bằng phương pháp nhấp vào nút trình đơn và sắm More Tools > Developer Tools. Ngoài ra, người chơi cũng sở hữu thểtiêu tiêu dùng tổng hợp phím Ctrl + Shift + I trên bàn phím.

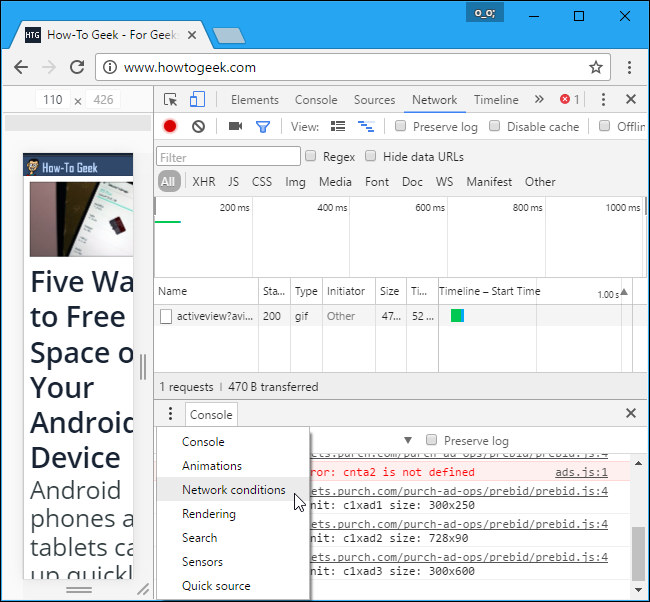
Nhấp vào nút trình đơn ở bên phải tab “Console” ở cuối bảng Developer Tools và sắm “Network Conditions”. Nếu như quý khách ko thấy tab console ở cuối, hãy nhấp vào nút trình đơn ở khía cạnh trên bên phải của bảng Developer Tools, đó là nút ở bên trái của “x” và sắm “Show Console”.

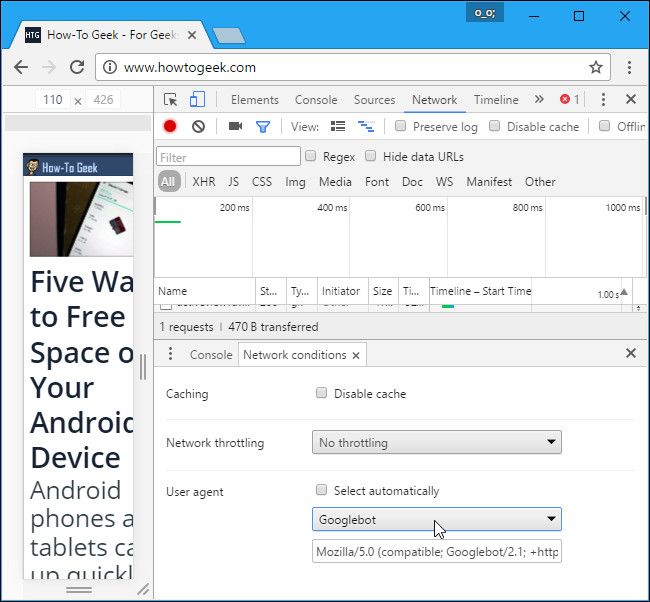
Trên tab Network conditions, hãy bỏ sắm “Select automatically” kế bên User Agent. Sau đó, người chơi sở hữu thể sắm một User Agent từ list hoặc sao chép và dán một User Agent tùy chỉnh vào hộp.
Thiết lập này là trong thời khắc trong thời điểm tạm thời. Nó chỉ sinh hoạt lúc người chơi Open sổ Developer Tools và nó chỉ vận dụng cho tab hiện tại.

3.2 Cách thay đổi User Agent choMozilla Firefox
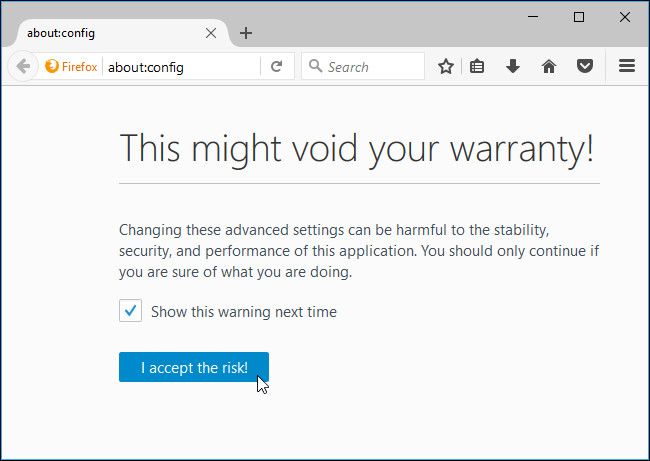
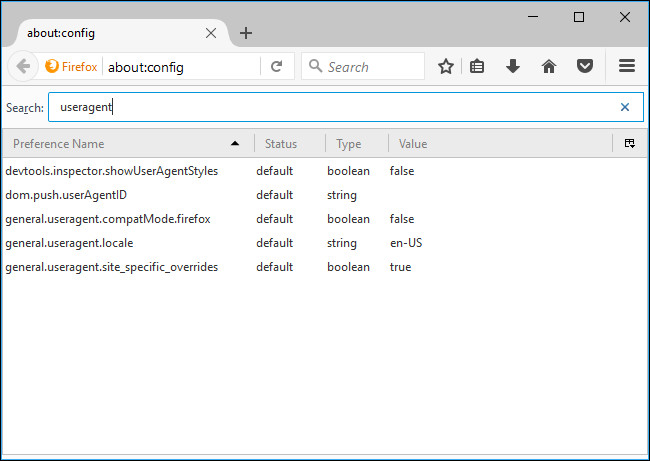
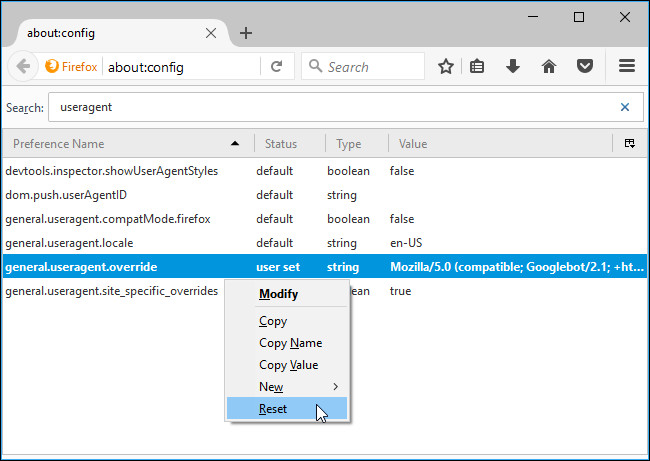
Trong Mozilla Firefox, tùy sắm này được “vùi” trong trang about:config của Firefox. Để truy xuất trang about:config, gõ about:config vào thanh liên hệ của Firefox và nhấn Enter. Người chơi sở hữu thể thấy lưu ý hãy chăm chút lúc thay đổi thiết lập ở đây, những các bạn sẽ làm rối tung thiết lập Firefox.

Gõ useragent vào hộp tìm kiếm. game thủ phải tìm kiếm general.useragent.override, nhưng sở hữu nhẽ nó sẽ ko tồn tại trên khối khối hệ thống của người chơi.

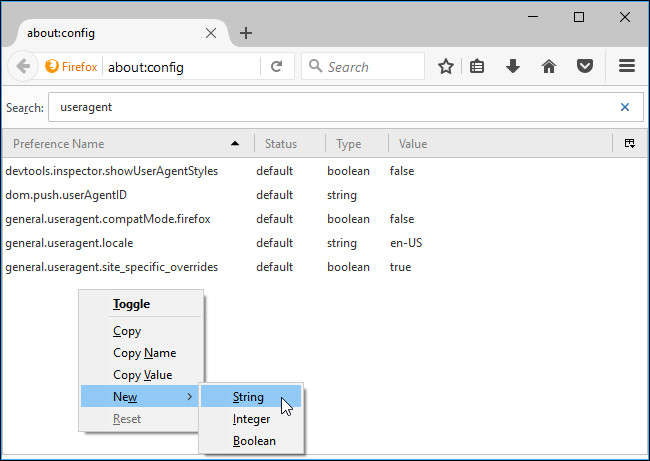
Để tạo tùy sắm trên, nhấp chuột phải vào trang about:config, trỏ tới New và sắm String.

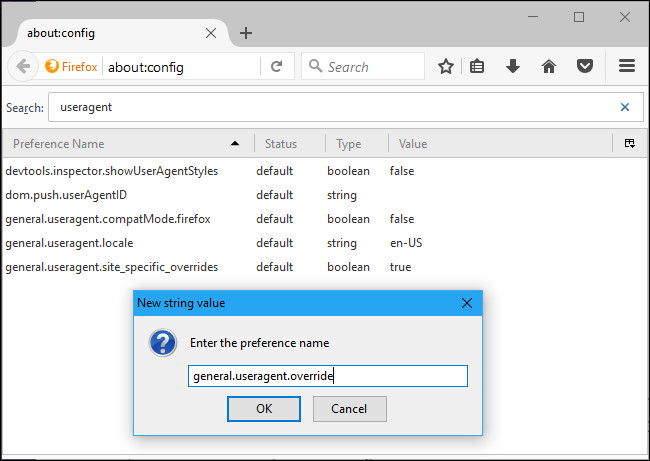
Đặt tên tùy sắm general.useragent.override.

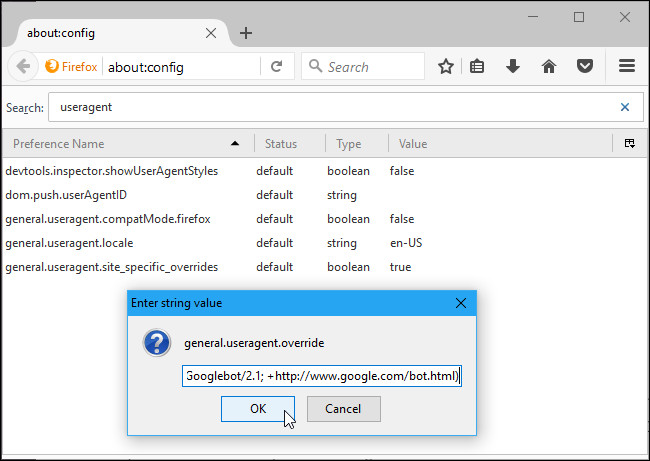
Nhập User Agent của người chơi làm trị lạnh của tùy sắm. những các bạn sẽ phải tìm kiếm User Agent trên Website và nhập chuẩn xác. VD, User Agent sau được sử dụng chính vì Googlebot, trình tích lũy tài liệu Website của Google.
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Những các bạn sẽ tìm thấy list User Agent trên những trang Webko tương đương nhau.

Setup này vận dụng cho mọi tab đang mở và vẫn hiện hữu cho tới lúc người chơi thay đổi nó, trong cả lúc người chơi đóng và mở lại Firefox. Để trở lại với User Agent mặc định trên Firefox, hãy nhấp chuột phải vào tuỳ sắm “general.useragent.override” và sắm Reset.

3.3 Cách thay đổi User Agent cho Microsoft Edge và Internet Explorer
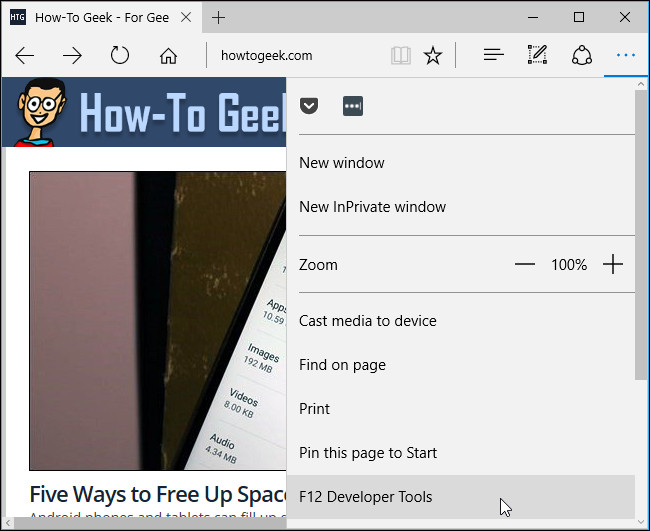
Microsoft Edge và Internet Explorer sở hữu trình quy đổi User Agent trong phương tiện đi lại thích hợp cho nhà tăng trưởng của nó và chúng sắp tương tự nhau. Để mở hãy nhấp vào trình đơn thiết lập và sắm “F12 Developer Tools” hoặc chỉ việc nhấn F12 trên bàn phím của người chơi.

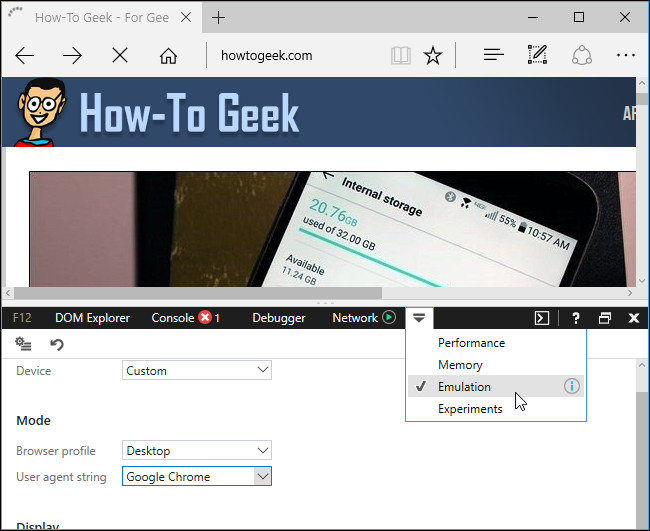
Những phương tiện đi lại thích hợp cho nhà tăng trưởng sẽ mở trong một hiên nhà cửa số riêng ở cuối hiên nhà cửa số trình duyệt web. Nhấp vào tab “Emulation” và sắm một User Agent từ hộp “User agent string”. Người chơi cũng sở hữu năng lượng trình độ chuyên môn sắm tuỳ sắm “Custom” trong list chuỗi User Agent và nhập một User Agent tùy chỉnh vào hộp. Ngoài ra, người chơi sở hữu thể tìm thấy list những User Agent trên những trang Websiteko tương tự nhau.
Thiết lập này là trong thời khắc trong thời điểm tạm thời. Nó chỉ vận dụng cho tab hiện tại và chỉ trong lúc hiên nhà cửa số F12 Developer Tools đang mở.

3.4 Cách thay đổi User Agent cho Apple Safari
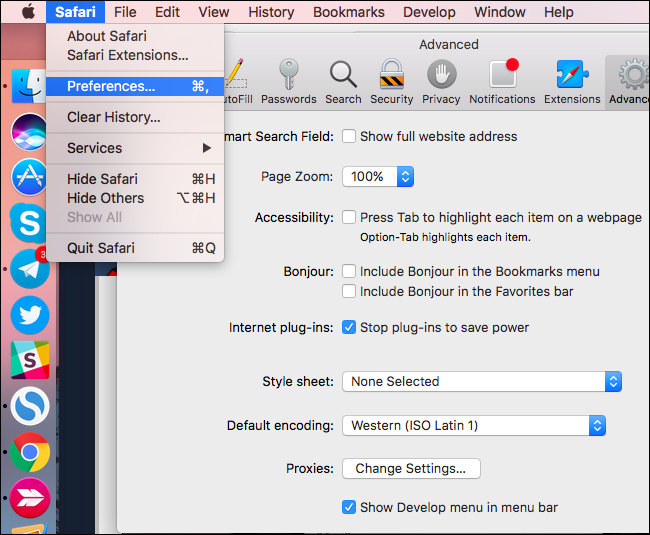
Tùy sắm này sở hữu sẵn trong trình đơn Develop ẩn của Safari. Để kích hoạt nó, hãy nhấp vào Safari > Preferences. Tìm tab “Advanced” và bật tùy sắm “Show Develop thực đơn in thực đơn bar” ở cuối hiên nhà cửa số.

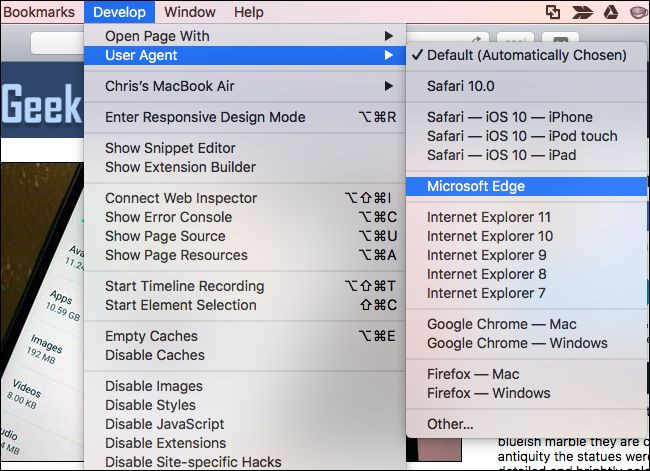
Nhấp vào Develop > User Agent và sắm User Agent người chơi mong ướcsử dụng trong list. Nếu như User Agent người chơi muốntiêu tiêu dùng ko được hiển thị ở đây, hãy lựa tìm “Other” và sở hữu thểmang lại một User Agent tùy chỉnh. Những các bạn sẽ tìm thấy list những User Agent trên những trang Websiteko tương đương nhau.
Tùy sắm này chỉ vận dụng cho tab hiện tại. Những tab đang mở hoặc sẽ mở trong tương lai sẽ tiêu tiêu dùng User Agent “Mặc định”.

Nguồn: Tổng hợp